
入力画面で入力値を受け取り、結果画面で値を表示するアプリケーションです。 このチュートリアルは Cubby Showcase の「Hello World」に、ほぼ同じ内容を収録しています。
入力画面

結果画面

雛形作成の詳細はMaven2 によるプロジェクトの雛形作成をご覧ください。
Maven2 のインストール後、以下のようにプロジェクトの雛形を作成します。 Eclipseのワークスペースディレクトリにターミナル(コマンドプロンプト)で移動して、以下のコマンドを入力してください。
mvn archetype:generate -DarchetypeCatalog=http://cubby.seasar.org
コマンド入力後、いくつかの質問に回答していきます。
Choose archetype: 1: remote -> cubby-s2-archetype (Cubby 2.0.x S2Container Integration) 2: remote -> cubby-guice-archetype (Cubby 2.0.x Guice Integration) 3: remote -> cubby-spring-archetype (Cubby 2.0.x Spring Integration) 4: remote -> cubby-archetype (Cubby 1.1.x) Choose a number: (1/2/3/4):
1を入力して、cubby-s2-archetype (Cubby 2.0.x S2Container Integration) を選んでください。
以下、groupId,artifactId,version,packageを入力します。
Define value for groupId: : org.seasar.cubby.hello Define value for artifactId: : cubby-hello Define value for version: : 1.0-SNAPSHOT Define value for package: : org.seasar.cubby.hello Confirm properties configuration: groupId: org.seasar.cubby.hello artifactId: cubby-hello version: 1.0-SNAPSHOT package: org.seasar.cubby.hello Y: :
いままで入力した内容の確認を求められます。問題がなければ Y を入力してください。
プロジェクトの雛形として「cubby-hello」ディレクトリが作成されます。
Eclipse を使った開発に従って、「cubby-hello」プロジェクトのEclipseへの取り込みとWTPの設定を行います。 設定が終わったらWTPからTomcatを起動します。
ブラウザで http://localhost:8080/cubby-hello/ にアクセスして、トップページが表示されることを確認してください。
アクションクラスは「org.seasar.cubby.action.Action」クラスを継承して作成します。 ここでは 「org.seasar.cubby.hello.HelloAction」 クラスを作成します。 (既に雛形で同名のクラスが作成されているので、いったん削除します)
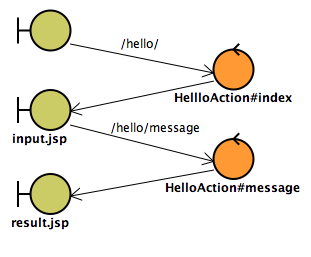
このクラスには2つのアクションメソッド(index, message)があります。 index は入力画面「input.jsp」の表示用、message は入力画面から名前を受け取り結果画面「result.jsp」を表示するためのアクションメソッドです。 1アクションメソッドは1リクエスト(URL)に対応します。 URL は特に指定がない場合「アクションクラス名から Action を取って小文字にしたもの + メソッド名」となります。
| メソッド | URL | 説明 |
|---|---|---|
| HelloAction#index | /hello | "/" + "hello" + "/" + "" メソッド名indexだけは特別な意味で「URLなし」という意味になります。 |
| HelloAction#message | /hello/message | "/" + "hello" + "/" + "message" |

アクションメソッドの戻り値は「ActionResult」です。
ここでは、フォワードしてJSPを表示するために、new Forward("input.jsp")となります。
これにより、「/hello/input.jsp」にフォワードします。
リクエストパラメータはアクションクラスのプロパティに設定されます。
この場合、リクエストパラメータ「name」が HelloAction のプロパティ「name」にバインディングされます。
リクエストパラメータをバインドするオブジェクトは、@Formアノテーションを指定することで変更できます。
HelloAction.java
package org.seasar.cubby.hello.action;
import org.seasar.cubby.action.Action;
import org.seasar.cubby.action.ActionResult;
import org.seasar.cubby.action.Forward;
import org.seasar.cubby.action.RequestParameter;
public class HelloAction extends Action {
@RequestParameter
public String name;
public ActionResult index() {
return new Forward("input.jsp");
}
public ActionResult message() {
return new Forward("result.jsp");
}
}
入力画面用の「input.jsp」とメッセージ出力画面用の「result.jsp」を作成します。
input.jsp では、Cubby のカスタムタグを使って、フォームを作成します。
「<form ... value="${action}">」では、フォームにバインディングするオブジェクトを指定しています。 ${action}はフォワード時に使用したアクションそのものを意味します。アクション自体がフォームのバインディング対象の場合はvalue属性は省略可能です。 (つまり、この例では value 属性を書く必要はありません。)
入力フィールドはカスタムタグを使用して出力します。 (<t:input type="text" name="name"/>)
src/main/webapp/hello/input.jsp
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello World - 入力画面</title>
</head>
<body>
<h1>Hello World - 入力画面</h1>
<t:form action="message" value="${action}">
あなたの名前:
<t:input type="text" name="name"/>
<input type="submit" value="送信"/>
</t:form>
</body>
</html>
src/main/webapp/hello/result.jsp
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello World - 出力画面</title>
</head>
<body>
<h1>Hello World - 出力画面</h1>
こんにちは、${action.name}さん。
</body>
</html>
また、JSP 共通ヘッダーを使用することによって、JSP 先頭の taglib ディレクティブを省略しています。
ブラウザで http://localhost:8080/cubby-hello/hello/ にアクセスします。